Mobiele website optimalisatie met AMP
Heb je onze recente blog over mobile first marketing gelezen? Hier bespraken we hoe je als bedrijf kunt inspelen op de groei van mobiel gebruik. Zoals we vorige week hebben gezien browsen steeds meer mensen het internet op mobiele apparaten. En helaas gaat dit niet altijd zonder problemen. Websites die in eerste instantie zijn ingericht op desktop zijn vaak onhandig ingedeeld of veel te langzaam op een telefoon. Eén van de manieren die we bespraken om een website te optimaliseren voor mobiel is het gebruik van AMP.

Wat is AMP?
AMP staat voor Accelerated Mobile Pages. Het project werd een aantal jaar geleden ontwikkeld door Google, in samenwerking met diverse grote nieuws websites en technologiebedrijven (zoals Twitter, LinkedIn en WordPress). AMP is een open-source indeling die ervoor zorgt dat pagina’s binnen 1 seconde te laden zijn, omdat browsers AMP HTML simpelweg sneller kunnen laden. Dit is belangrijk omdat website gebruikers steeds ongeduldiger worden. Laadt een website in 2 seconden of langer? Dan klikken gebruikers vaak weg. Er zijn immers voldoende andere websites te vinden die wellicht sneller laden.
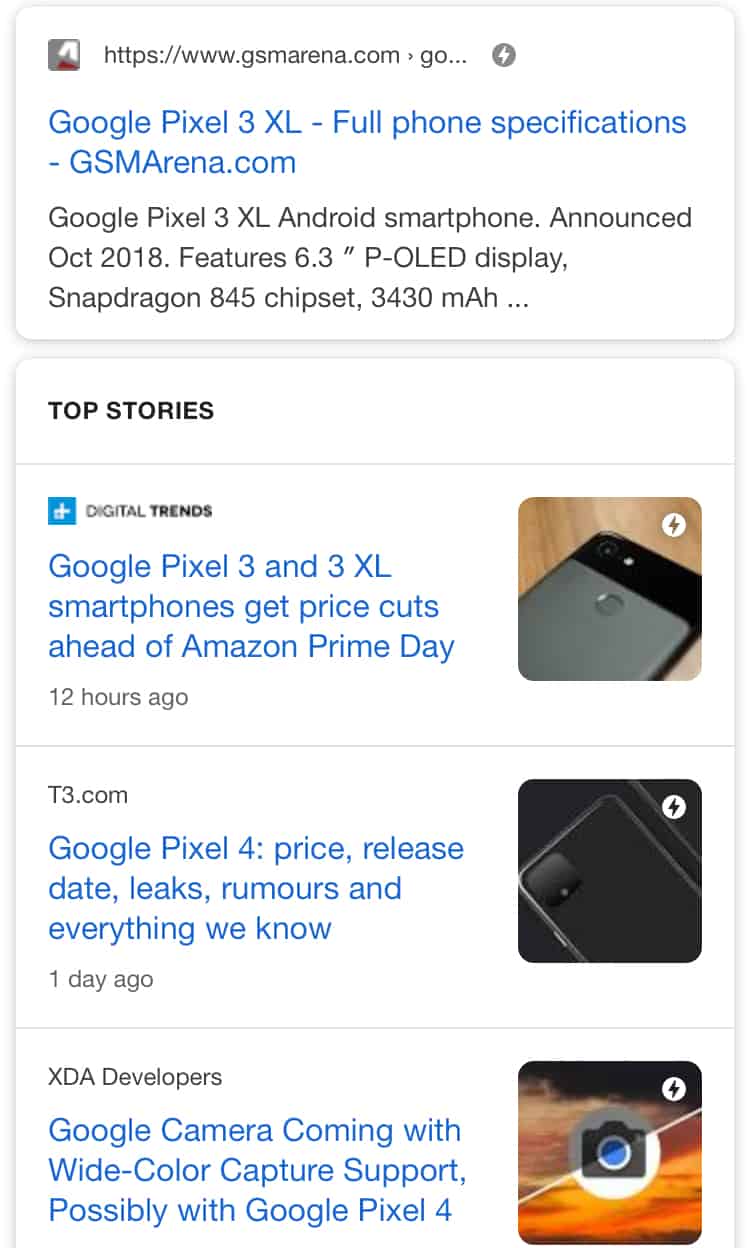
Ben je benieuwd? Test het zelf maar eens. Wanneer je bijvoorbeeld ‘Google Pixel’ googled op je telefoon, zie je een aantal resultaten met het bekende AMP bliksemschicht logo rechts van de URL. Wanneer je op één van deze pagina’s klikt, zul je merken dat de laadtijd hiervan aanzienlijk minder is dan gemiddeld.

Maar wat zijn deze Accelerated Mobile Pages dan precies? Kort door de bocht zijn het versimpelde versies van website pagina’s. Alleen essentiële elementen worden behouden, onnodige gegevens en instellingen worden niet geladen. Denk aan bijvoorbeeld afbeeldingen, video, bewegende effecten of widgets.
Ook kan deze speciale instelling er voor zorgen dat webpagina’s vanuit het Google AMP-cachegeheugen worden geladen. Dit is echter alleen mogelijk in bepaalde gevallen. Lukt dit niet, dan wordt de pagina vanuit de normale webbrowser geopend. Al gaat dit niet zo snel als vanuit het cachegeheugen, dit gaat nog steeds aanzienlijk sneller dan bij ‘normale’ mobiele websites. De indeling van de website is immers nog steeds geoptimaliseerd.
AMP functies op een rijtje
Voor de meer technische georiënteerden onder ons, hier een aantal functies van Accelerated Mobile Pages op een rijtje.
| AMP HTML | De pagina werkt de huidige HTML bij naar een eenvoudigere HTML die AMP gerelateerde opdrachten bevat. |
| AMP JS | Een nieuwe JavaScript-structuur speciaal voor mobiele telefoons die externe bronnen asynchroon laadt. |
| AMP CDN (Content Delivery Network) | Herhaalde elementen van webpagina’s worden opgeslagen in de browser voor extra snelheid. *Dit is een aanvulling en niet inbegrepen. |
Voordelen van het gebruik van AMP
SEO voordelen
Wellicht te verwachten omdat het project van Google afkomstig is, maar de toepassing van Accelerated Mobile Pages heeft een aantal SEO voordelen.

Zo heeft een AMP pagina vaak meer websiteverkeer, omdat de website snel en makkelijk te gebruiken is. En meer websiteverkeer betekent een hogere plaatsing op Google. Ook betekent een fijne website waarschijnlijk dat gebruikers langer op de pagina zullen blijven, wat ook weer invloed heeft op Google’s algoritme.
Gebruiksgemak en bezoekduur
“The average time it takes to fully load the average mobile landing page is 22 seconds. However, research also indicates 53% of people will leave a mobile page if it takes longer than 3 seconds to load.” – Think with Google rapport.
In een recent rapport van Google kwam naar voren dat snelheid, vooral op mobiel, essentieel is. Een laadtijd van 22 seconden is lang, en volledig onnodig. Kun je je voorstellen hoeveel potentiële klanten je website verlaten met een mogelijk negatieve indruk van je bedrijf? ‘Laat maar, ik zoek wel een andere website’, of ‘de website doet het niet’.
In een onderzoek door Walmart kwam dan ook een sterke daling in conversie rate naar voren tussen een laadtijd van 1 en 4 seconden.
“While their conversion rates remain stable between 5 and 8 seconds loading times; notice how big of a difference it makes for users that experienced loading times under 3.5 seconds”. – ABtasty.

Door gebruik te maken van AMP voorkom je dat deze mensen je website verlaten, wat uiteraard resulteert in een grotere kans dat bezoekers klanten worden. Langere bezoektijd betekent vaak hogere conversie.
Als laatste geeft Google in de zoekresultaten het eerder genoemde bliksem logo weer bij de websites waarop AMP is toegepast. De kans is groot dat bezoekers dit herkennen en weten dat deze websites makkelijk en snel werken. Op deze manier is de kans groter dat mensen jouw website verkiezen boven de langzamere website van de concurrent.
Hoe werkt het?
Wil je AMP inzetten voor je website? Het installeren hiervan is niet ingewikkeld, maar we gaan hier toch even kort op in. De functie is beschikbaar voor diverse websitebouwers, maar is voornamelijk ingericht op WordPress. Zo heeft Wix de functie momenteel bijvoorbeeld niet beschikbaar voor de nieuwe Wix blog. Voor Shopify echter, kan de functie weer wel worden geïnstalleerd, via de AMP by Shop Sheriff app.
Omdat WordPress nog steeds de meest gangbare websitebouwer is zullen we hieronder kort ingaan op de installatie van AMP in WordPress.
WordPress
Er zijn twee bekende manieren om in WordPress AMP te activeren: De AMP for WordPress Plugin en de AMP for WP – Accelerated Mobile Pages plugin. De plugins hebben vergelijkbare functies, maar ‘AMP for WP – Accelerated Mobile Pages’ kan aangesloten worden op een aantal extra platforms, zoals bijvoorbeeld Woocommerce.

Na het installeren van één van beide plugins kun je onder de ‘design’ tab vaststellen hoe je wilt dat de pagina eruit komt te zien. Dit zorgt ervoor dat pagina’s, met de nodige beperkingen, de stijl van je bedrijf behouden. De gratis versies van beide plugins versies zijn relatief simpel, maar er zijn verschillende toevoegingen en betaalde pagina ontwerpen beschikbaar. Deze WordPress tutorial gaat in op alle details van de installatie, inclusief handige screenshots.
AMP Analytics
Na het voltooien van de installatie is het aan te raden de AMP analytics functie voor je website te activeren met Google Analytics. Let er hierbij op dat de analytics tag die wordt toegevoegd aan een normale website niet werkt voor een AMP versie. Op deze pagina van Google Developers kun je lezen hoe je de specifieke AMP tag toevoegt aan je mobiele website, zodat je ook met je mobiele website gegevens kunt blijven verzamelen.

Gelukkig kun je ook met deze speciale tag een groot aantal gegevens meten. Denk aan gebruikersgegevens, browsergegevens, interactie gegevens en gebeurtenisgegevens.
Nadelen aan het gebruik van AMP
Uiteraard bestaan er naast voordelen ook nadelen aan het gebruik van AMP. Bij Leapforce hebben we er namelijk voor gekozen om voor nu geen gebruik te maken van een AMP website. Waarom? Voornamelijk omdat je voor snelheid de nodige functionaliteit en mogelijkheden in layout inlevert.
Al zijn er wel een aantal mogelijkheden om de layout van een AMP website in te richten, de mogelijkheden om echte merkidentiteit te creëren zijn beperkt vergeleken met een ‘normale’ website.
Daarnaast zijn de functies van een AMP website beperkt en bestaan er minder mogelijkheden voor bijvoorbeeld pop-ups, formulieren en andere styling elementen. Dit kan je conversie negatief beïnvloeden.
Uiteindelijk is AMP het meest geschikt voor zogenaamde ‘publishing sites’. Denk aan online kranten, magazines en nieuws pagina’s zoals Nu.nl. Deze websites staan zo vol met content dat de laadtijd enorm kan oplopen. Heb je echter niet zo veel content op je website staan? Dan is het niet altijd nodig om je website altijd volledig AMP te maken. Wat betreft snelheid hoeft het verschil in dat geval niet groot te zijn, en zo behoud je je volledige functionaliteit.
Het blijft een keuze. Wat heeft prioriteit, snelheid en vindbaarheid of looks en functionaliteit?

Hulp nodig?
Twijfel je of AMP jouw website verder kan helpen of heb je hulp nodig bij de installatie? Wij denken graag mee en helpen je bij het optimaliseren van je mobiele strategie. Neem gerust contact met ons op voor een vrijblijvende kennismaking of schrijf je in voor onze Growth hacking nieuwsbrief. Zo blijf je op de hoogte van alle nieuwe ontwikkelingen die misschien wel cruciaal zijn voor de groei van je bedrijf. Wil je eerst zelf even checken hoe goed jouw organisatie digitaal is ingericht? Doe hier onze gratis groeitest!