Website heatmaps en hoe je ze kunt gebruiken
Je hebt een geweldige website gemaakt, maar hoe weet je nou welke onderdelen het goed doen bij je publiek? Een website heatmap geeft je waardevolle inzichten over het gedrag van je potentiële klanten op je website. Zo geeft een heatmap antwoord op vragen zoals ‘wat zijn populaire en niet populaire onderdelen op mijn website’ en ‘waar haken bezoekers af, of waar tonen ze veel interesse voor’. Hoe een heatmap werkt en hoe je een heatmap kunt aanmaken leggen we je uit in dit artikel.
Wat is een website heatmap?
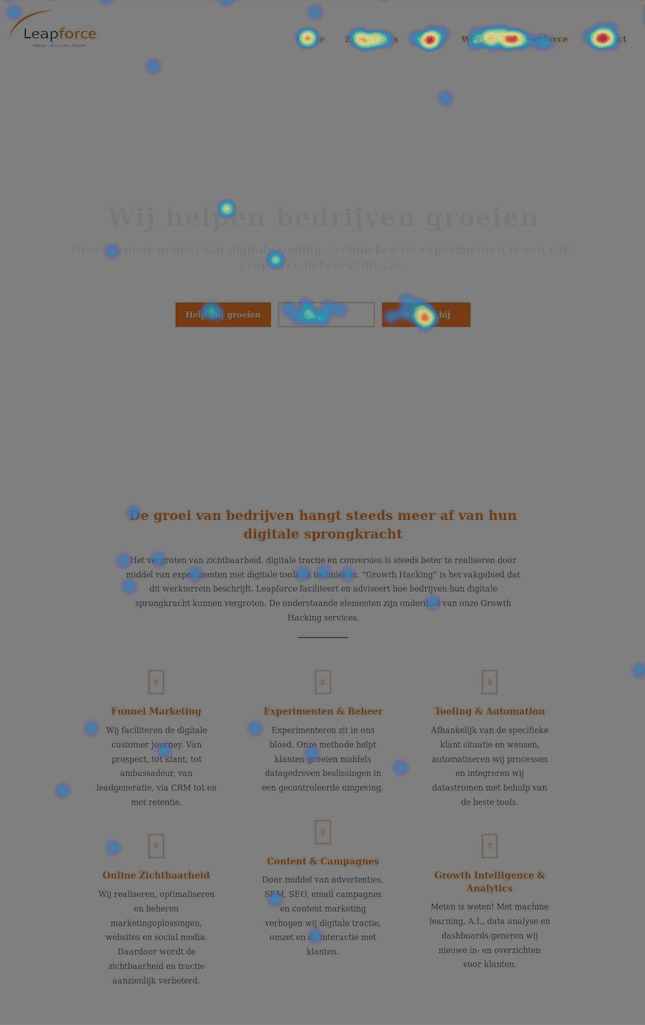
Een heatmap is in principe een warmtebeeld van je website, waarbij de “warmtes’ ontstaan op locaties waar gebruikers klikken of opvallend bewegen met de muis. Dit ziet er bijvoorbeeld uit zoals op onderstaande afbeelding, waarbij je een heatmap ziet van onze eigen Leapforce website. Hierbij valt bijvoorbeeld op dat bezoekers snel klikken op een menu-item en dat bezoekers eerder klikken op de ‘meer informatie’ knop dan op de ‘help mij groeien’ knop.

Wat kan je met de data van een website heatmap?
Met de bevindingen die je hebt gedaan met behulp van een heatmap, kun je een analyse uitvoeren. Om groei te bewerkstelligen willen we immers weten hoe en waar we onze website kunnen verbeteren. Met een heatmap zien we al snel welke onderdelen van een pagina de meeste aandacht trekt.
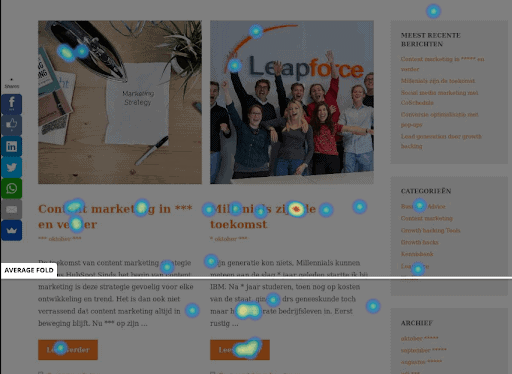
Onderstaand zien we bijvoorbeeld een heatmap van de bovenkant van onze blogpagina. Het valt op dat er voornamelijk wordt geklikt op de titel van een blogbericht en minder op de afbeelding van een bericht. Daarnaast valt het op dat de kolom aan de rechterzijde (de sidebar) weinig wordt gebruikt. Dit kan een reden zijn om te experimenteren met de sidebar. Bijvoorbeeld door de sidebar weg te halen om te testen of dit leidt meer kliks op de blogpagina. Een hoger aantal kliks op de website leidt weer tot een lager bouncepercentage, wat natuurlijk erg positief is voor het conversiepercentage.

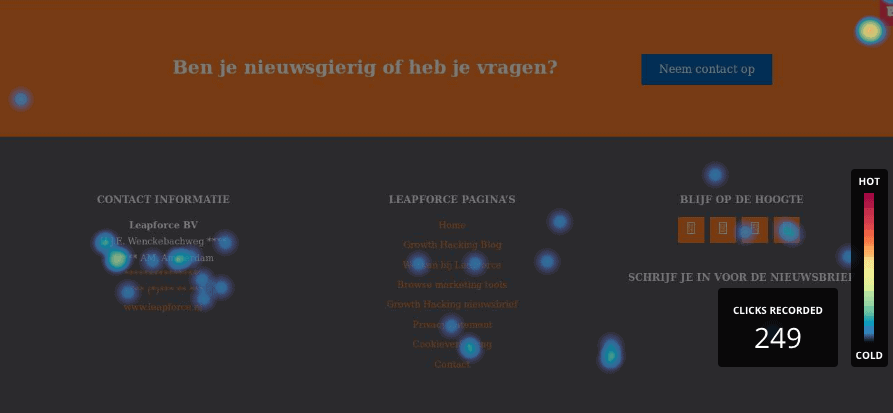
Als we vervolgens de onderstaande heatmap bekijken, gemaakt onderaan onze homepage, valt het op dat er opvallend weinig clicks zijn op de call-to-action “neem contact op”. (Sterker nog, er zijn helemaal geen clicks). Dit is een duidelijk signaal om te gaan experimenten met de call-to-action. Bijvoorbeeld door de achtergrondkleur van deze sectie aan te passen, zodat het blauw van de knop beter naar voren springt.
Een ander alternatief is de blauwe knop groter maken met dikkere letters. Als je vervolgens de heatmap van dat experiment hebt, kun je die naast de oorspronkelijke (onderstaande) heatmap leggen om te bepalen of er een positief significant verschil is.
Dat is goed gebruikmaken van de kracht van heatmaps!

Welke tools kan je gebruiken om een website heatmap te maken?
Er zijn drie tools die wij zelf regelmatig gebruiken; Hotjar, Mouseflow en CrazyEgg. In bovenstaande voorbeelden hebben wij Hotjar gebruikt. Alle drie de tools zijn voor een bepaalde periode gratis te proberen, waardoor het ongetwijfeld de moeite waard is om eens een heatmap van je website te maken. En natuurlijk kunnen wij bij Leapforce je daar ook bij helpen!