Hoe mobile first marketing groot werd
Tegenwoordig doen we alles op onze mobiel. Onze bankzaken, aankopen, navigatie, fotografie en een groot deel van onze communicatie. En als we ons iets afvragen, dan zoeken we het direct even op Google. Hoe overleefden mensen vroeger, vraag je je bijna af? Juist daarom wordt er veel gebruik gemaakt van mobile first marketing.
Om je een indruk te geven, ongeveer 6.92 miljard mensen wereldwijd hebben momenteel een mobiele telefoon. In 2015 was dit 4.15 miljard. Een snelle groei, en het ziet er niet naar uit dat deze binnenkort zal afnemen.

De opkomst van mobiel
De meeste mensen zijn tegenwoordig enorm afhankelijk van hun telefoon. We kunnen niet meer zonder, en dit terwijl de mobiele telefoon nog helemaal niet zo lang op de markt is. De eerste versie van de ‘mobiel’ werd namelijk in 1973 pas ontwikkeld door Motorola. Deze woog meer dan een kilo en werd maar door een enkeling gebruikt. In 1992 werd de eerste smartphone gemaakt, en pas jaren later werd het gebruik hiervan echt gangbaar.
Wat is mobile first marketing?
Een website of marketing pagina wordt hier geoptimaliseerd op basis van een mobiel scherm, desktop komt later.

Al denken wij dat een totale ‘mobile first’ aanpak niet voor ieder bedrijf essentieel is, we zijn ervan overtuigd dat mobiel meer aandacht dient te krijgen dan dit bij veel bedrijven op dit moment krijgt. Is een marketingstrategie te veel gericht op desktop marketing in plaats van mobile marketing? Dan is de kans groot dat een bedrijf een enorm aantal mobiele klanten misloopt.
Voor bedrijven en marketeers die graag meer aandacht willen besteden aan hun mobiele marketing strategie hebben we een aantal aandachtspunten op een rijtje gezet. Of je nu overgaat op een volledige mobile-first strategie of je mobiele strategie gewoon wat meer aandacht wilt geven, deze punten helpen je ongetwijfeld verder.
Aandachtspunten bij het toepassen van mobile first marketing
#1 Mobile first ontwerp
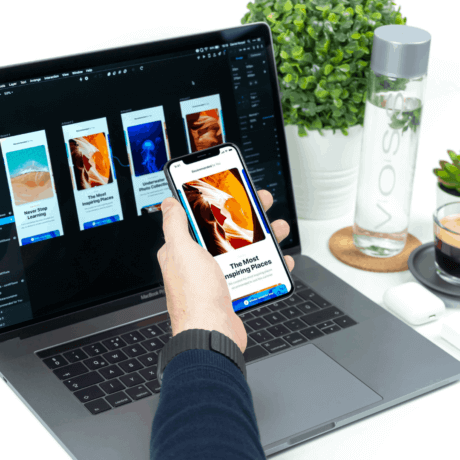
Wellicht klinkt dit logisch, maar een telefoon scherm ziet er anders uit dan een desktop scherm. De vorm is anders en een klein mobiel scherm laat veel minder zien dan een groot desktop scherm. Hier door kunnen prachtig ontworpen desktop website pagina’s of nieuwsbrieven er enorm onverzorgd uitzien op mobiel. Dit vereist een ander UX design.
Website indeling
Sommige websites zijn bijvoorbeeld prachtig ingedeeld, compleet met sidebars, bewegende elementen en andere effecten. Dit ziet er mooi uit op een computer, maar past simpelweg niet op een telefoon scherm. Veel websites lossen dit automatisch op door alle elementen onder elkaar te plaatsen, resulterend in een enorm lange en onoverzichtelijke pagina. Hoe kun je dit oplossen? Denk vanuit mobiel en verwijder deze extra elementen simpelweg.

Pagina indeling
Een andere uitdaging bij het optimaliseren van websites voor mobiel is het integreren van foto’s in lange teksten. Deel je bijvoorbeeld een blog op je desktop website, dan gebruik je waarschijnlijk een grote afbeelding eens per 2 of 3 alinea’s. Dit zorgt ervoor dat vrijwel altijd een afbeelding te zien is op het scherm wanneer de lezer door de blog scrolt. Echter, op een mobiel scherm werkt dit anders. Alinea’s worden daar langer en smaller, waardoor deze twee alinea’s zonder afbeelding eruit kunnen gaan zien als een lang en saai stuk tekst.
Zorg er daarom voor dat je de opmaak van teksten zorgvuldig ontwerpt voor een mobiel scherm. Zorg dat afbeeldingen op alle mobiele apparaten mooi in de tekst worden verwerkt en dat voldoende afbeeldingen worden gebruikt om te zorgen dat een tekst makkelijk leesbaar blijft.
CTA's
Een laatste aandachtspunt gerelateerd aan ontwerp is de Call to Action. Terwijl een CTA knop op een desktop scherm een mooi formaat kan hebben, kan deze op mobiel veel te klein uitvallen. Of juist te groot. Zorg daarom dat de CTA op mobiel een duidelijke positie heeft en een formaat dat goed leesbaar, zonder andere elementen te blokkeren.

Bij het opzetten van een website kan het helpen gebruik te maken van een ‘responsive design websitebouwer.’ Deze bouwer creëert een zogenaamde responsive website die zich automatisch optimaliseert voor alle mobiele apparaten (mobiel, tablet, desktop, etc.) Gelukkig doen de meeste CMS systemen dit tegenwoordig automatisch.
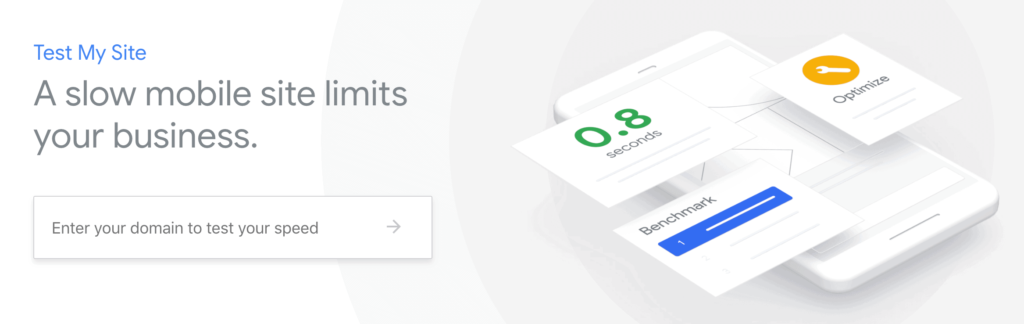
#2 Zorg voor snelheid
Mobiele gebruikers zijn, zo mogelijk, nog ongeduldiger dan desktop gebruikers. Mobiele websites moeten binnen een paar seconden geladen zijn, anders haakt men af. Elke seconde telt, letterlijk. Zorg daarom dat je je mobiele website zoveel mogelijk optimaliseert voor snelheid. Verklein afbeeldingen waar mogelijk, gebruik lazy loading en test je website op Google’s mobiele website test.

Maak gebruik van Google Accelerated Mobile Pages
Om een mobiele website aanzienlijk sneller te laten laden kun je gebruik maken van Google’s Accelerated Mobile Pages (AMP). AMP zorgt dat bepaalde tags vooraf worden gedefinieerd, dat zichtbare content van een pagina als eerste wordt geladen, en heeft ook de mogelijkheid om bepaalde pagina’s door Google te laten opslaan. Zo zijn ze sneller beschikbaar voor gebruikers. Hoe je AMP activeert voor jouw website hangt af van de websitebouwer die je gebruikt, maar meestal kun je met het installeren van de AMP plugin en het activeren in Google Analytics klaar zijn.
#3 Gebruik de juiste keywords
Desktop gebruikers zoeken op net iets andere keywords dan mobiele gebruikers. Wanneer je op basis van een ‘mobile first’ strategie je website inricht, richt je dan ook op de keywords waar mobiele gebruikers naar zouden zoeken. Zo zoeken mobiele gebruikers vaak op locatie en gebruiken ze zoektermen zoals ‘restaurant in de buurt’. Daarnaast komen op mobiel gesproken keywords vaker voor dan op desktop en bevatten zoekwoorden op mobiel relatief vaak typefouten.

Bij het doen van keyword onderzoek is het aan te raden om rekening te houden met deze verschillen. Verplaats je in de situatie van mobiele gebruikers en focus op keywords die deze groep zou gebruiken.
Werkt je website perfect op mobiel en gebruik je slimme mobile first keywords? Dan kan het zijn dat door Google’s nieuwe mobile first indexing jouw mobiele website beloond wordt met een zeer positieve ranking op Google.
#4 Focus op social media
Een laatste aandachtspunt is social media. Veel activiteit op mobiel vindt plaats op social media en de meeste smartphone gebruikers zijn actief op één of meer van de bekende social media kanalen. Bij het creëren van een mobile first marketing strategie is het dan ook essentieel om hier gebruik van te maken. Op welke kanalen deel je je content? Hoe ziet het gedeelde bericht eruit? Is er een duidelijke call to action zichtbaar op mobiel? Zorg er voor dat dat je de mogelijkheden van social media optimaal benut en dat je berichten duidelijk zichtbaar zijn op alle mobiele kanalen.

Hulp nodig?
Wil je graag meer leren over mobile first marketing? Wij geven je graag advies. Neem gerust contact met ons op voor een gratis adviesgesprek of meld je aan voor onze growth hacking nieuwsbrief. Zo blijf je op de hoogte van alle nieuwe ontwikkelingen op het gebied van growth hacking. Wil je eerst zelf even checken hoe goed jouw organisatie digitaal is ingericht? Doe hier onze gratis groeitest!