Een website of webshop maken is allang essentieel voor elke organisatie. Maar alleen een website hebben is tegenwoordig niet genoeg meer. Tegenwoordig wil je dat potentiële klanten in je informatiesystemen belanden via je website, door informatie achter te laten of direct contact met je op te nemen. Hierdoor wordt je website een concreet, meetbaar en geautomatiseerd onderdeel van je klantacquisitie. Echter, in de praktijk blijkt het zichtbare effect van een website vaak tegen te vallen. Zo stellen veel bedrijven zichzelf vaak de volgende vragen:
- Waarom presteert mijn site vaak minder goed dan ik hoopte?
- Wat is het verschil tussen een website & webshop die bijdraagt aan mijn groei en een die slechts werkt als duur visitekaartje?
- En wat kan ik doen om een echte “lead generation tool” als site te hebben waar ik continu leads uit krijg?

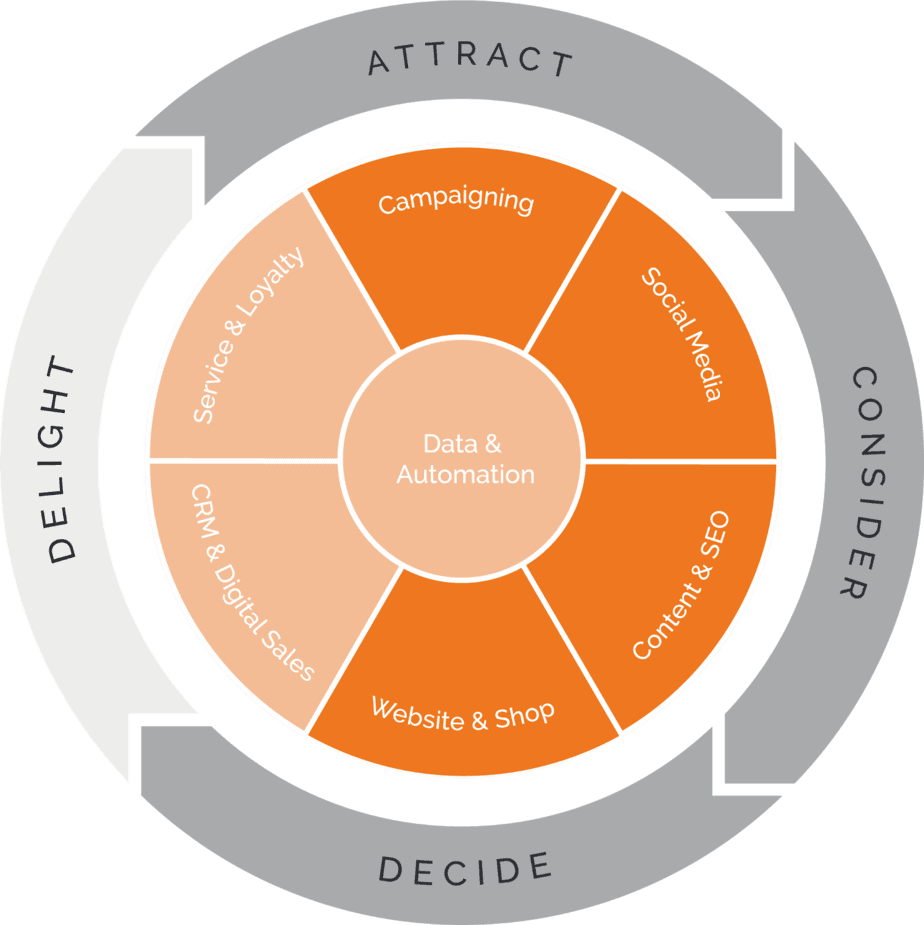
Website & Webshop is de vierde schijf binnen het Leapforce Wheel of Growth Hacking. Dit Wheel bestaat uit alle benodigde strategieën, technieken en tools die nodig zijn om een Sales & Marketing machine momentum te geven.
Wil je meer weten over het Wheel en de Leapforce methodologie? Klik hier voor uitgebreide uitleg.
In dit artikel lees je onder meer:
Een website, wat schuilt daar allemaal achter?
Door de enorme keuze en competitie op het internet is het voor bedrijven een stuk lastiger geworden om online klanten te vergaren. Mogelijke klanten hebben meer keuze en meer afleiding dan ooit tevoren. Daarom is het steeds belangrijker geworden om op je website een “wrijvingsloze” User Experience (UX) te hebben.
Wat bedoelen we hiermee? Een wrijvingsloze UX is wanneer je website zo prettig te gebruiken is en zo weinig frustraties oplevert dat iemand intuïtief, van landen op je website tot aan een conversiepunt gebracht wordt. Net alsof je op treinrails stapt die je vanzelf van punt A naar bunt B brengt. Zo gemakkelijk wil je het hebben!
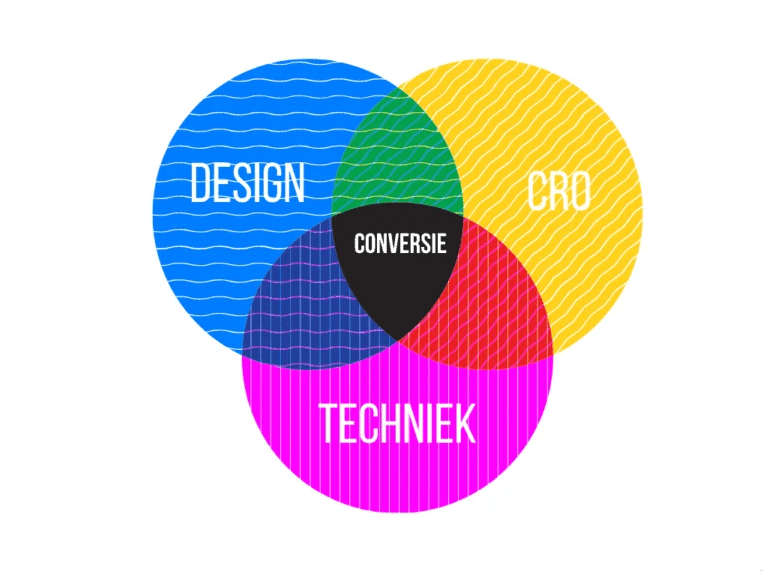
Wij zien zelf 3 pijlers die essentieel zijn in een goede website:
- Webdesign. Op het visuele vlak is het belangrijk dat je website een typische huisstijl en gevoel van jouw bedrijf of organisatie weergeeft. Niet alleen straalt dat de juiste sfeer uit, maar ook verhoogt het de herkenning van je merk. Naast visueel design heb je ook User Experience (UX) Design; geeft je website die bovengenoemde “wrijvingsloze” ervaring?
- CRO. CRO staat voor Conversion Rate Optimization, en omvat alle methoden die nodig zijn om een website (beter) te laten converteren. Een goede website heeft altijd een doel. Dit doel kan zijn om leads te genereren (vaak het geval bij B2B) of om gemakkelijk iets aan te bieden en klanten zo snel mogelijk naar een conversie te sturen (zoals vaak het geval bij B2C). Dit verschilt dus met UX, waar de nadruk ligt op algemeen gebruikersgemak.
- Techniek. Je kan een duizelingwekkende hoeveelheid software achter je website hangen die je klantinzicht, klantinteractie en conversie naar nieuwe hoogtes brengen. Deze maken niet alleen de User Experience mogelijk, maar geven webdesigners en marketeers alle informatie die ze nodig hebben om conversie mogelijk te maken.

Webdesign en CRO, waarom is dat belangrijk?
Het antwoord hierop is vrij simpel.
Als je website er op deze manier uitziet…
Bron: https://i.imgur.com/dQJs5mV.gif
En op deze manier functioneert…
Bron: https://miro.medium.com/max/679/1*MMDphOGx_jetXb0RhBnRIw.gif
Dan zullen mensen dit doen…

Die gekke balken hierboven zijn natuurlijk extreme voorbeelden. Maar elk stukje frictie op je website werkt op deze manier. Onaantrekkelijke en ongebruiksvriendelijk functies stoten simpelweg af.
Elke keer dat je bezoeker gefrustreerd raakt (doordat ze niet weten waar te klikken, omdat ze door tien pagina’s moeten zoeken, doordat ze zich niet geroepen voelen om een actie te ondernemen etc), zal je een gedeelte van je bezoekers verliezen.
En de bezoekers die toch nog doorgaan zullen net dat beetje gefrustreerder zijn, met een grotere kans ze alsnog te verliezen op een later moment.
Een heel concreet voorbeeld:
Hoe gemakkelijk is het voor websitebezoekers om in je klantenbestand terecht te komen?
- Krijgen bezoekers direct een interessant stukje informatie dat aansluit op hun probleem? En in ruil daarvoor vullen ze hun e-mail in?
- Of een stapje minder, kunnen ze naar een contact form pagina waar ze jullie direct kunnen bereiken?
- Of (nog een stapje minder) is er helemaal geen veld en moeten ze jullie e-mail copy-pasten naar hun eigen e-mailsysteem?
Veel bedrijven laten grote kansen liggen, omdat ze hun online conversie niet op orde hebben.
Webdesign: Hoe krijg je die wrijvingsloze ervaring?
Webdesign gebruikt een gestructureerde aanpak om een website of applicatie vanaf het moment van ontwerp gebruiksvriendelijk te maken.
Hoe pakken we dit bij Leapforce aan?
Eerst zullen we onze werkmethode uitleggen, en vervolgens bespreken we een aantal belangrijke onderwerpen om je UX te vergroten.
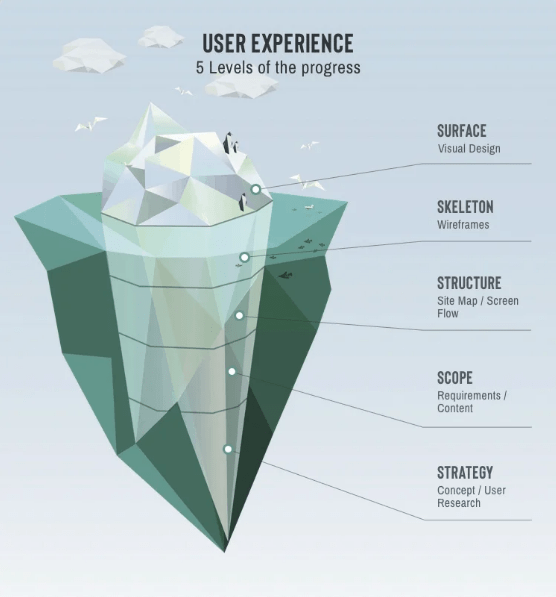
Onze website methode: de 5 layers
Eén van de bekendste methoden zijn de 5 Layers, bedacht door Jesse James Garrett in zijn boek Elements of User Experience Design.
De methode houdt in dat je begint bij het diepste niveau van de website (doelstellingen en strategie), om vervolgens concreter en concreter te worden (look and feel).

- Je begint dus bij strategie, waar je vragen stelt zoals: wat wil jij uit de website halen? En waar is de bezoeker naar op zoek?
- De volgende stap is scope. Wanneer je deze doelen helder hebt, kun je nadenken over wat je moet implementeren op de website, maar ook wat je dus beter achterwege kan laten.
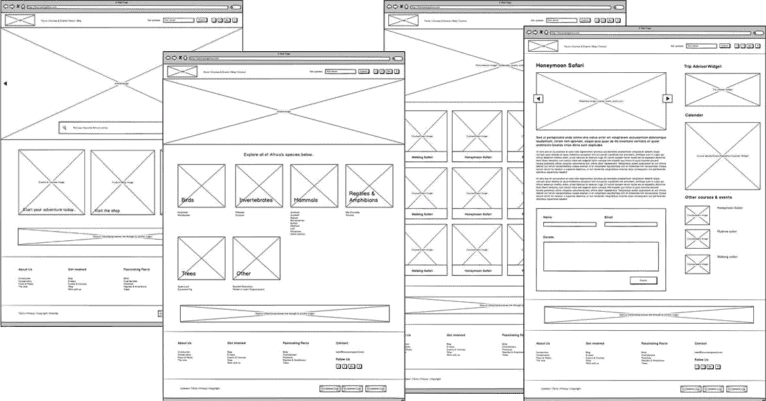
- De volgende stap is het aanbrengen van een structuur op basis van de eisen die gesteld zijn. Welke pagina’s op de website staan op welke manier met elkaar in verbinding? Hoe verloopt de customer journey (de belevenis van de bezoeker) door deze pagina’s? Dit onderdeel maken we in een wireframe, een schematische weergave van de website.

Een wireframe helpt je de focus verleggen van alleen mooie visuals, naar de manier waarop mensen door de website navigeren. Op die manier kan je de customer journey veel zorgvuldiger dirigeren.
- Zodra je de globale structuur van de website helder hebt, kan je de individuele pagina’s gaan invullen in de vorm van het skelet. Waar gaan de menu’s? Waar vind je de settings? Ook dit maak je in de wireframe (zoals je misschien al had verwacht).
- En pas als laatste komt de surface van de website. Hoe gaat alles eruit zien qua kleur en afbeeldingen?
Zoals je ziet, komt er bij UX design een hoop meer kijken dan uiterlijk. Je bouwt op deze manier namelijk naast een mooie huid (uiterlijk) ook sterke botten (structuur) en snelle spieren (interactie) in een website.
Ook zorg je met bovenstaande methode ervoor dat je eerst het doel helder hebt, voordat je lukraak prachtige pagina’s gaat maken die niet logisch overkomen voor de bezoeker. Want dat zaait verwarring. En verwarring = conversieverlies.
Wil je hier meer over weten? Neem dan een kijkje in onze uitgebreide blog over UX design.
Snelle website UX verbeteringshacks
Hoe krijg je snel je website een stuk vooruit in UX? Leg dan dit lijstje eens naast je website:
1. Snelheid
Hoe snel laadt je website? Langer dan 3 seconden is al snel dodelijk en kan je direct bij de start al 30-50% of zelfs meer van je bezoekers kosten. Je kan de snelheid van je website direct al meten op verschillende websites, bijvoorbeeld Gtmetrix.
De laadsnelheid van je website kan je verhogen door bijvoorbeeld:
- Afbeeldingen op je website zoveel mogelijk te verkleinen
- Je website op een te CDN zetten (zeker als je internationaal werkt)
- Je website supersnel te laden met behulp van AMP
Zorg ook dat je website optimaal functioneert op mobiel en tablet. Neem voor meer informatie eens een kijkje in onze blogs over mobile first marketing en omnichannel marketing.
2.Helderheid
Je website moet kristalhelder zijn voor de moderne bezoeker. Want met een beetje onzekerheid is deze al snel weg naar je concurrent. Dit doe je door onder meer door:
- Één actie het belangrijkste te maken op je website (je doel). Denk aan het kopen van je product op je e-commerce website, het downloaden van je whitepaper, of het maken van een reservering. Vervolgens plaats je deze actie op opvallende en zichtbare plekken op je pagina’s.
- Structuur aan te brengen op je website. Laat helder zien welk onderwerp waaronder valt door de kopjes van grote onderwerpen groter te maken en van subonderwerpen kleiner. Net zoals bij deze blog!
- Je teksten in korte alinea’s, bulletpoints en lijstjes te zetten.
3. Interesse
Daarnaast zul je moeten zorgen dat je website de interesse van de bezoeker vasthoudt.
- Gebruik veel afbeeldingen of video met begeleidende tekst. Mensen zijn immers visuele dieren van oorsprong. Een afbeelding zegt niet voor niets meer dan 1000 woorden.
- Mensen denken niet alleen in beelden, maar ook in verhalen. Welk verhaal vertelt jouw bedrijf in je marketing? En hoe sluit dat aan bij de bezoeker?
- Heb je meerdere landingspagina’s die helemaal toegespitst zijn op de verschillende type mensen die op je website terechtkomen?
Webdesign is leuk hoor, maar hoe kun je hiermee je conversie verhogen?
CRO: de overlap met webdesign
Het ontwerp van een website heeft sterke overlap met conversie en conversie optimalisatie.
Je kunt je bij het ontwerp namelijk al afvragen: Zullen mensen converteren naar het doel?
Als je deze vraag pas later centraal stelt, zul je misschien veel van je website moeten herontwerpen.
De kernvraag die iemand heeft als ze landen op een website is altijd simpel: Het maakt een bezoeker namelijk niks uit wat jij wil. Het gaat erom wat zij willen. Oftewel, zodra ze op de website komen stellen ze zichzelf de vraag: “What’s in it for me?”
Om deze klantvraag te beantwoorden, stelt een optimalisatie expert zichzelf onder meer de volgende vragen:
- Is het direct helder voor de websitebezoeker wat ze op de website kunnen doen?
- Kan iemand direct bij de eerste pagina van de website binnen 3 klikken bij het beoogde (conversie)doel komen? Of ervaren ze op zijn minst waarde bij elke stap?
- Zijn teksten en knoppen aantrekkelijk of opvallend?
- Zijn de USP’s (Unique Selling Propositions) helder voor de bezoeker?
Door deze vragen al vroeg te stellen, kun je een hoop gemiste conversie voorkomen.
Conversie Optimalisatie: Wat is CRO dan precies?
Stel, je website staat inmiddels live. Je hebt je research gedaan en een mooi ontwerp neergezet, maar je website presteert nog niet naar behoren.
Geen paniek! Een eerste versie van een website is maar een eerste versie. Waar het vervolgens om draait, is de website aanpassen en verbeteren. En dit is CRO.
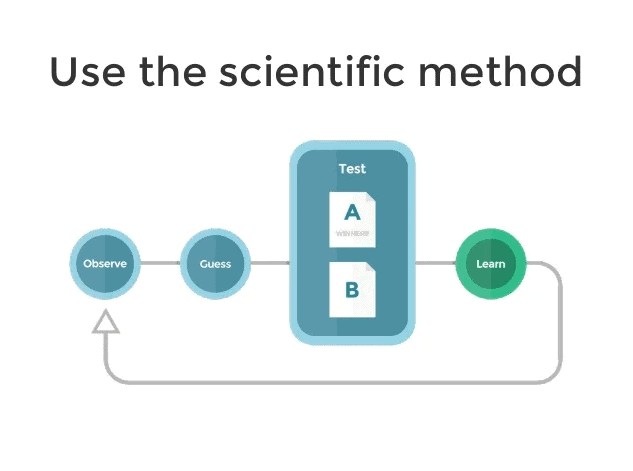
Je kunt wellicht het beste zeggen dat CRO een methodiek en mindset is, in plaats van een set tools. Het is namelijk gebaseerd op de wetenschappelijke methode, en gaat als volgt:

- Als eerste observeer je wat er gebeurt. In het geval van CRO doe je dit met meerdere observatietools die je verbindt aan een website zoals Google Analytics, Hotjar of VWO.
- Vervolgens maak je een hypothese over het gedrag dat je kunt testen.
- Hierop zet je een test. In deze test stel je je eigen hypothese aan de kaak, om te kijken of wat je denkt ook echt klopt. Dit doe je via A/B tests, waar je verschillende versies van een website online zet.
- Vanuit deze test leer je en heb je nieuwe inzichten waarop je weer verder kan testen.
CRO stap 1: inzichten
Een voorbeeld? Stel je voor: Je ziet in een van de bovenstaande tools dat veel mensen je website verlaten nét voor het afrekenen van hun winkelwagen.
Dit kan een aantal redenen hebben, die je vervolgens opstelt als een hypothese. Bijvoorbeeld:
- Bezoekers voelen zich niet vertrouwd bij je website en vinden het dus onprettig om hun gegevens in te vullen.
- Mensen zijn niet enthousiast genoeg over het product en bedenken zich.
- Het invulproces is te ingewikkeld met te veel stappen, en bezoekers hebben er op een gegeven moment geen zin meer in.
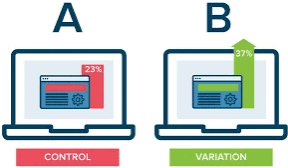
CRO stap 2: Splittesten
A/B testen of Splittesten is het proces waar je twee of meerdere versies van een webpagina maakt. Vervolgens kijk je welke versie van de website leidt tot het vaker succesvol behalen van je doel.

Techniek: Welke technische tools gebruikt Leapforce?
CRO tools
Om Conversie optimalisatie toe te passen, gebruiken we bij Leapforce de volgende tools:
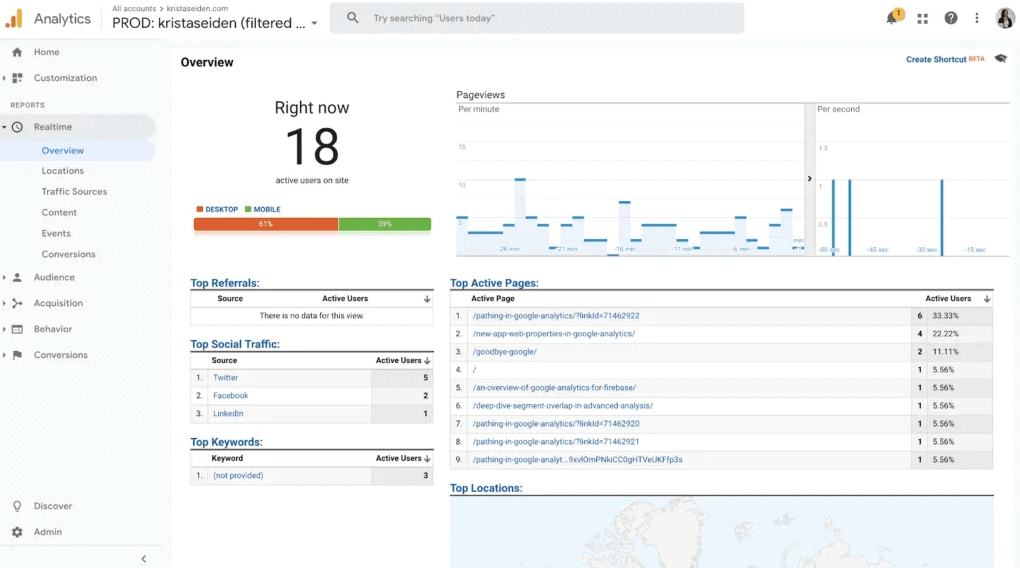
Google Analytics
De meest bekende in deze lijst, Google Analytics, verzamelt data van al je website bezoekers en zet ze in gemakkelijke overzichten, zodat je kan kijken wat je populairste (en minst populaire) pagina’s zijn.

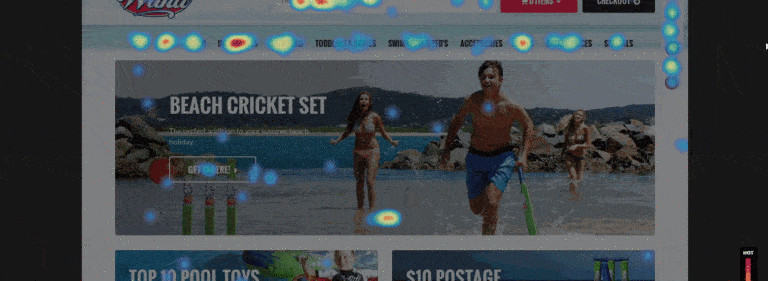
Hotjar

Als je niet van het bestaan weet van Hotjar, kan deze tool nogal verrassend zijn.
Het is namelijk mogelijk om op te nemen hoe iemand door je website navigeert. Je ziet waar de muis heen beweegt en klikt. Je ziet op welk gedeelte van je website de meeste mensen blijven hangen, en waar ze de website verlaten. Je leert op deze manier razendsnel wat bijvoorbeeld het effect is van conversie optimalisatie met pop-ups, waar het website traffic vandaan komt en wat welke delen van je website mensen laten afhaken.
Je kunt er voor kiezen om dit te visualiseren in heatmaps, waar je in percentages ziet hoeveel mensen van alle opgenomen bezoekers ergens klikken of tot hoe ver ze op de website scrollen.

Zolang de data anoniem blijven, is dit volkomen conform de AVG wetgeving, en het geeft webdesigners en marketeers enorme kracht om inzicht te krijgen op het gedrag van de gebruiker. Het is daardoor een hele sterke informatieverkrijgende tool.
Wil je meer leren? Neem dan vooral even een kijkje in onze blog over website heatmaps.
Google Optimize/VWO/Optimizely

Met behulp van Hotjar en Google Analytics weet je hoe mensen door je website navigeren, maar vervolgens wil je je nieuwe inzichten ook gebruiken en je aanpassingen testen. Immers, hoe weet je anders of conversiegetallen veranderen, en of je harde werk ook tot verbetering heeft geleid?
Misschien is een stijging bijvoorbeeld wel seizoensgebonden, of ben je laatst positief in het nieuws geweest en zie je daarom die stijgingen. Of misschien heeft je verandering zelfs de conversie verlaagd, maar zie je dit niet doordat de bezoekers op je website zijn veranderd.
Als je geen tool hebt om hier structuur aan te brengen, is de kans groot dat je vooral willekeurig veranderingen aanbrengt in de hoop dat het maar goed uitpakt. En dat is geen strategie voor succes.
Om veel zekerder te zijn van je resultaten, zijn er A/B testing tools ontwikkeld. De bekendsten daarvan zijn Google Optimize, VWO en Optimizely.
Elk van deze tools zorgt ervoor dat je gemakkelijk veranderingen aanbrengt op de website waar rekening gehouden wordt met al die andere mogelijke factoren. Hierdoor ben je zeker dat de verandering die je doorvoert ook echt tot betere resultaten heeft geleid, en ben je zeker dat het een toevoeging op je website is.
Deze voordelen maakt A/B testing tools één van de beste tools voor het verbeteren van je website.
Google Tag Manager

Wil je een verandering op je website doorvoeren? Dit wordt vaak door de web developer gedaan. Dit betekent vaak een heen-en-weer waardoor het hele optimalisatieproces lang kan duren.
Hiervoor is Google Tag Manager in het leven geroepen. Deze Google Tool maakt het mogelijk om stukjes code te plaatsen en een signaal af te vuren als iemand iets op de website doet.
Zie het als een centraal zenuwstelsel waar de marketeer alle signalen de juiste kant op kan sturen. Hierdoor is de hulp van een web developer vaak niet meer nodig.
Hulp nodig?
Het bovenstaande geeft een beeld van wat nodig is voor het bouwen en optimaliseren van een website.
Vooral e-commerce oplossingen zoals webshops, bedrijven die leads uit hun website willen genereren of SaaS oplossingen zijn erg gebaat bij UX & CRO.
Maar een beeld hebben en dit beeld goed uitvoeren zijn hele andere dingen. Je hebt ervaring nodig om de strategie goed in te kunnen zetten en beren op de weg te zien aankomen. En verder heb je natuurlijk de belangrijkste vraag:
Wat werkt nou wel voor mijn website en wat werkt nou niet?
Vaak kunnen bedrijven deze vraagstukken zelf niet oplossen. Dit komt vaak door een van de volgende redenen:
- Je hebt de kennis om CRO kundig uit te voeren zelf niet in huis.
- Je hebt geen tijd hebben om het optimalisatieproces gestructureerd aan te pakken.
- Je bent blind voor je eigen werk. Immers staar je er al tijden naar!
Hierom helpen wij onze partners met CRO. Met onze ervaring versnellen we het proces en komen er veel sneller (of uberhaupt) resultaten in zicht.
Wil jij praten wat CRO optimalisatie voor jouw organisatie zou kunnen betekenen? Vraag dan een vrijblijvend gesprek aan. Je kunt direct een tijd kiezen die goed voor jou past.